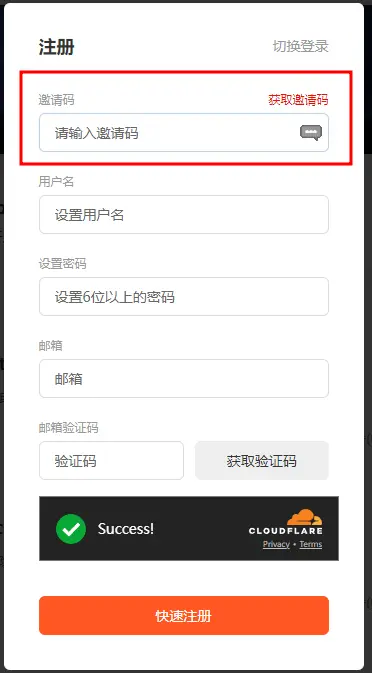
先看张效果图:(当然了,邀请码输入框位置,想调整那是很easy…因为我期望Cloudfare的验证放最下面,为了美观,所以我的位置放在最上面)

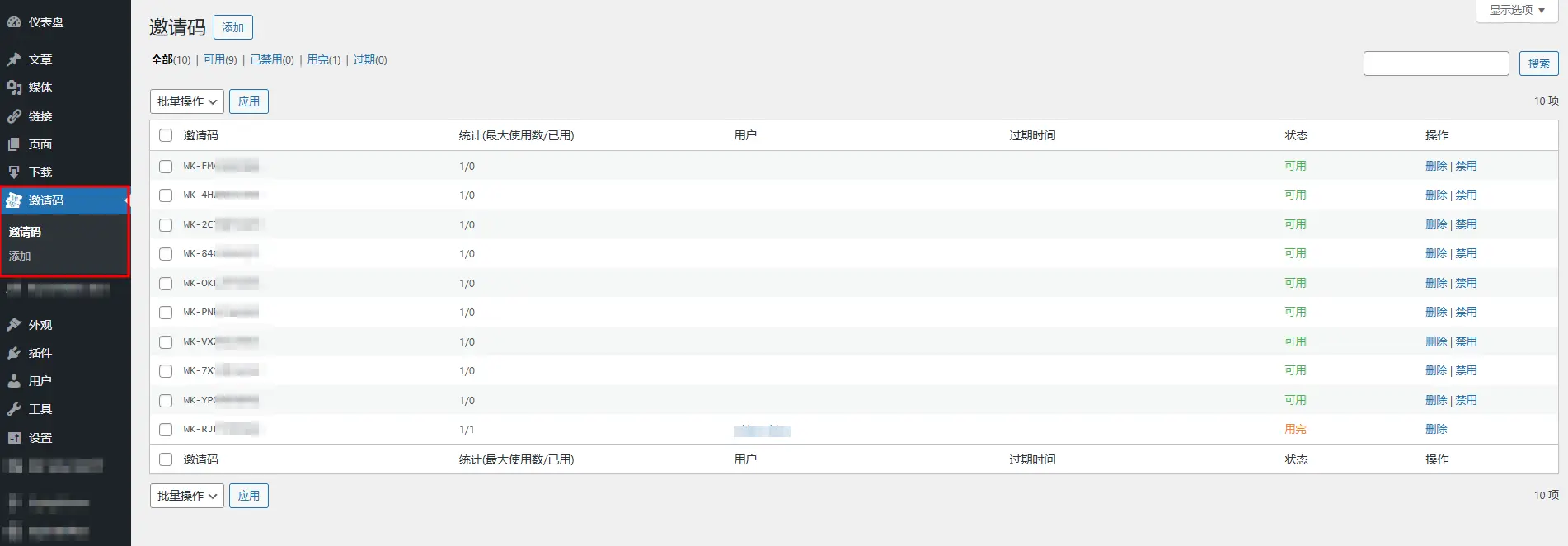
要实现验证码功能,首先后台肯定需要有个邀请码管理的功能,方便我们生成邀请码和查看使用情况。如下图:

后台有了邀请码管理功能之后,我们要做的就是在前端实现邀请码输入框的添加、校验及数据更新的问题了。
1、修改dux主题文件function-theme.php文件, 该文件需要修改2处。
在函数function tb_js_lang() 中的 $res添加:
'sign_invitation_none' => __('邀请码不能为空', 'TBL'),搜索关键字:”设置用户名”,定位到当前注册表单的html位置,在你认为合适的位置,添加如下代码
<div class="-item">
<a href="https://www.wklan.com/get-invitation/" target="_blank" rel="nofollow" style="color: #dd1404;">获取邀请码</a>
<label>' .__('邀请码', 'TBL') . '</label>
<input type="text" name="invitation_code" class="ipt" placeholder="' . __('请输入邀请码', 'TBL') . '">
</div>2、修改assets/js/main.js文件,添加邀请码输入校验
找到:t(“.signupsubmit-loader”).on(“click”, function () {,该位置,在下方添加:
if (!a.invitation_code || a.invitation_code.trim() === "") {
n(TBUI.lang.sign_invitation_none, 1);
return;
}3、修改dux主题action目录下的log.php, 添加如下代码:
至此,邀请码功能添加,成功完成~以上代码仅供参考,你也可以根据自己需要,自行修改优化。
最后,附上,邀请码插件:
- 本站默认提供百度网盘下载链接。默认解压密码:wklan.com。
- 下载链接失效? 没会员下载太慢?下载的软件不会使用? —— 立刻 加入本站会员。
- 加入本站会员:可享1对1指导、可享指定下载方式、可享失效链接补发特权。

 wklan资源馆
wklan资源馆